1. Une seule philosophie : l’utilisateur

Chez Umbraco, on se sent chez soi. De la configuration à la saisie de contenus, son ergonomie ne laisse rien au hasard. C’est un outil, agréable, astucieux… qui vous aime vraiment !
1.1 Le pari de l’intuitivité

Si un CMS mérite le qualificatif « friendly », c'est bien lui. L'utilisateur est au centre de sa conception.
Depuis sa naissance en 2004, le CMS Umbraco a toujours su garder l’utilisateur au centre de ses préoccupations. Niels Hartvig, génial développeur Danois à l’origine du projet, l’a immédiatement baptisé « The Friendly CMS ».
Aujourd’hui, Umbraco n’a rien perdu de cette extraordinaire simplicité. Pourtant, il est devenu l’un des outils de mise à jour de sites web, applications mobiles ou multimédia les plus complets sur plateforme Microsoft.
Faites le test de placer n’importe quel utilisateur devant l’interface d’Umbraco, et demandez-lui de créer une nouvelle page de contenu. Comme ça, sans aucune explication. Il sera lui-même surpris d’y parvenir très vite, quasiment sans effort.
Et oui, avec Umbraco, fini les obscures interfaces de contribution aux mille et un boutons. Le contributeur est chez lui, bien au chaud dans l’espace « Contenus ». Aucun risque de se perdre dans les paramètres, dont l’accès aura été réservé aux développeurs.
De là, l’édition est un jeu d’enfant. Icônes, menus contextuels, champs de saisie, WYSIWYG, boutons de validation : tout apparaît de manière logique, prévisible, signifiante. Un vrai modèle d’« affordance », cette capacité qu’ont certaines interfaces à se suffire à elles-mêmes.
Les autres espaces d’Umbraco, destinés aux webmasters ou aux développeurs, sont tout aussi immédiats à prendre en main.
Trois zones bien définies

1. MenuAccès rapide aux rubriques principales (contenus, médias, paramètres, outils pour développeurs, utilisateurs, membres).

2. Arborescence Au clic sur un élément du Menu et l’arborescence correspondante se charge ici.

3. ÉditionAu clic sur un élément de l’arborescence, Umbraco charge ici le formulaire d’édition correspondant. Cette zone peut également contenir divers tableaux de bord : derniers documents édités, assistance à l’utilisation, liste des packages...
Découpée en trois zones distinctes, l’interface offre d’emblée une vision claire du CMS, du général au plus précis.
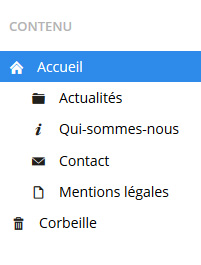
1.2 Dossiers et sous-dossiers : logique, non ?
Premier choc : l’arborescence des contenus. Au premier coup d’œil, tout est clair ! Car c’est la vision la plus logique et la plus prédictive à offrir à l’utilisateur. Pour lui, c’est aussi simple que de naviguer dans l’Explorateur de Windows ou le Finder d’Apple.

Dans Umbraco, l’arborescence peut refléter fidèlement l’organisation des pages du site. Ou bien modéliser une structure de contenus plus spécifique, en fonction des besoins du projet.
Dans tous les cas, cette approche change tout. Qu'il y ait 10 ou 1 000 contenus à gérer, on s'y retrouve facilement car tout est classé, et la hiérarchie est visible dans son ensemble. Un atout qui manque cruellement à Drupal ou WordPress.
En gérant finement les autorisations, on peut empêcher les contributeurs de créer n'importe quoi n'importe où. Un exemple : des actualités ne pourront être créées que dans le dossier « actualites ».
Cette logique hiérarchique est un élément fort de la cohérence de la solution et de sa facilité d'utilisation. Et de fait, dans Umbraco, tout est organisé selon ce principe : contenus, médias, paramètres, utilisateurs…
1.3 Une interface qui épouse les contenus
Au cœur de l’édition des contenus, l’utilisateur reste roi. Car grâce aux fonctions avancées de typage de contenus d'Umbraco, il est facile de configurer une interface sur-mesure pour chaque cas particulier, via un ensemble de formulaires très bien pensés.
Dans un premier temps, il est possible de définir n’importe quel type de contenu. Il peut s’agir simplement d’un type de page (rubrique, article, billet de blog…) ou d’une portion de page (section, chapitre…) Ou même d’une entité ayant sa propre signification (filiale, produit de catalogue, définition de glossaire…)
Il est aussi envisageable de caractériser un type d’objet à partir d’un autre, par héritage (une voiture définie à partir des caractéristiques générales d’un véhicule). Plus on va dans le détail et plus on permet à l’utilisateur de travailler sur des notions concrètes et parlantes pour lui.
Ensuite, au sein de chaque type de contenu, on peut faciliter la tâche de l’utilisateur ou rendre l’édition plus intuitive en définissant de manière précise la façon d’éditer les données : découpe automatique des images, listes de valeurs à choix unique, champ de texte calibré…
Umbraco fournit des dizaines de types de champs prêts à l’emploi. Parmi eux, l’outil WYSIWYG, qui autorise les contributeurs à formater les textes comme dans Word. Les boutons de cet éditeur sont, eux aussi entièrement configurables. On peut en ajouter ou en supprimer en quelques clics.

Exemple 1

Exemple 2
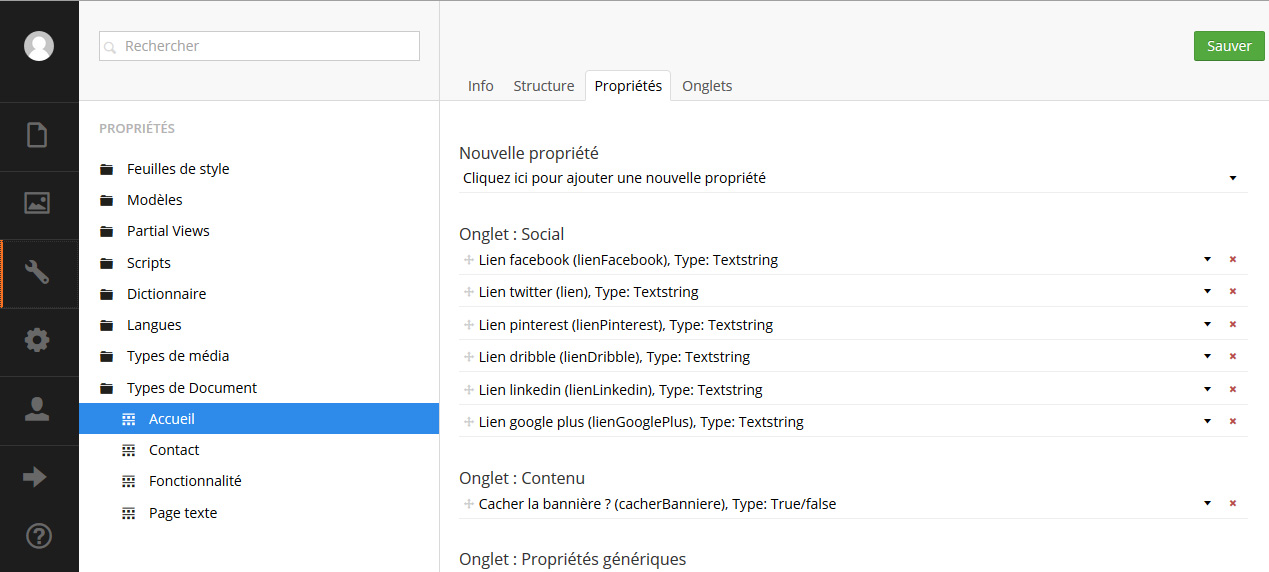
Résultat : lorsqu'un contributeur accède à la page d’édition d’un contenu, il y trouve un formulaire parfaitement clair et adapté. Les champs nécessaires (et uniquement ceux-là) sont organisés dans des onglets, accompagnés d’un titre et d'une description.

Page de configuration d’un type de document
1.4 Publier dans le train : même pas cap ?
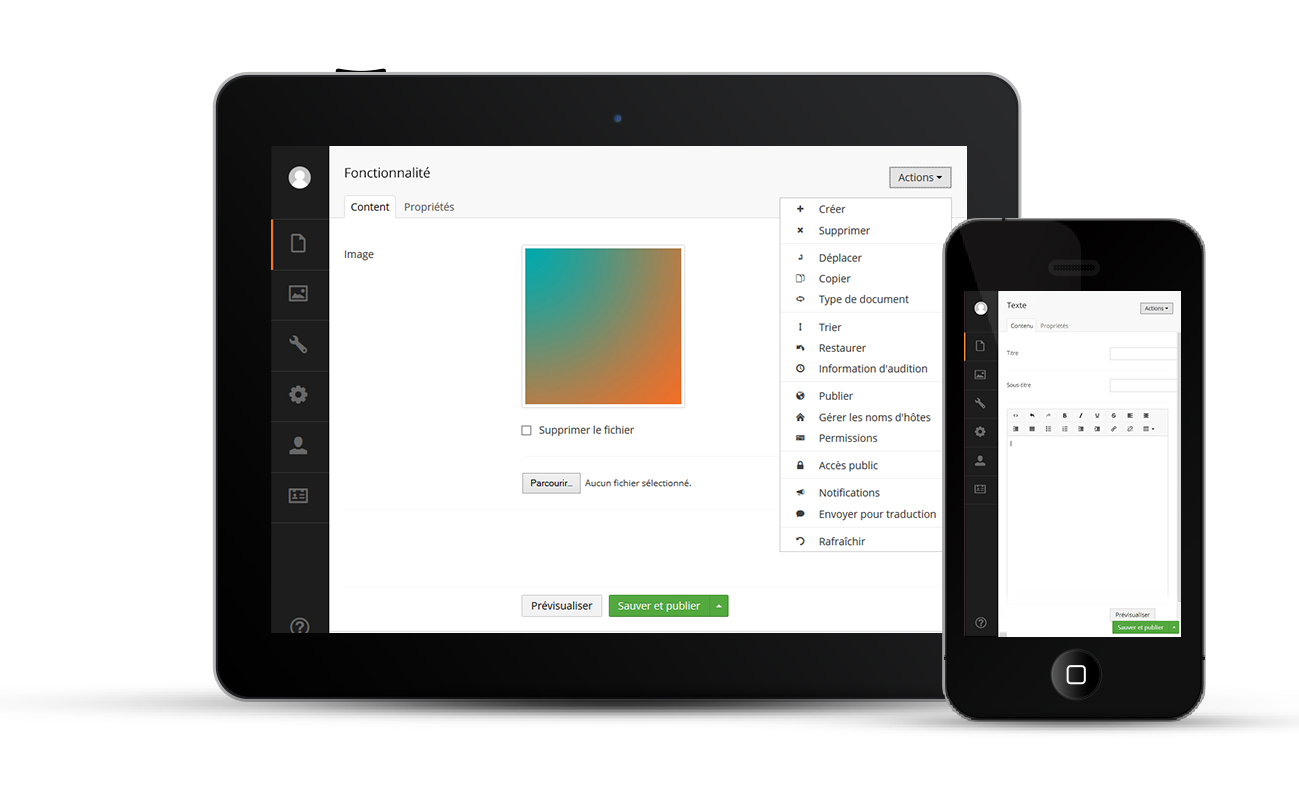
À l’occasion de la sortie de sa version 7, dite « Belle » (tout un programme), l’interface d’Umbraco a été entièrement repensée afin d’être compatible avec les formats des tablettes et des smartphones.
Elle a également été optimisée pour la navigation tactile. Même en situation de mobilité, le CMS reste complet et simple d’utilisation. Avez-vous déjà publié votre page d’accueil au milieu d’un Paris-Nice ?

Le classement Semmeo : Ergonomie de l’interface
Son ergonomie intuitive est l'un des principaux atouts d'Umbraco. Même sur tablettes et smartphones !
- WordPress, qui est initialement une plateforme de blog, est facile à prendre en main.
- Drupal et Jahia sont fondés sur des interfaces plus complexes et des concepts spécifiques que les contributeurs doivent absolument appréhender : areas, taxonomies, paths, views, regions, blocks, etc.
Avantages clés
Pour les développeurs
Umbraco vous accompagne. De la configuration à l'aide de formulaires bien pensés, jusque dans vos déplacements grâce à sa compatibilité native avec les appareils mobiles.
Pour les utilisateurs
Votre outil de travail est doté d'une interface hautement ergonomique, parfaitement adaptée à votre besoin, et facile à comprendre. Même si vous y accédez à partir de votre tablette ou smartphone.

